Croquet es un nuevo sistema intrigante basado en el navegador para crear "microversos" 3D, descritos como "espacios y mundos independientes basados en la web creados en el Metaverse.."La tecnología fue desarrollada por David A.Smith, un científico informático con 30 años de experiencia en la industria de la realidad virtual y AR, incluida la creación del software de visualización establecido detrás de la película de James Cameron en 1989, "The Abyss".
En una entrevista con Smith (CTO) y el CEO de la compañía, John Payne, descubrí cómo funciona Croquet, incluido su frontend JavaScript, y por qué los fundadores creen que la web apuntalará a la metaverso emergente.
Hay varios aspectos en Croquet que describiré en esta publicación: el mundo virtual que el usuario ve, el "IDE de Microverse" que los desarrolladores de JavaScript usan para crear contenido para él, y la "red reflector" que ejecuta el sistema.Veamos primero el mundo virtual.
El sistema operativo del navegador
El mundo 3D que el usuario habita funciona a través de una "máquina virtual que opera dentro del navegador", según la compañía, por eso se llama un sistema operativo (sistema operativo).Un usuario ingresa al mundo virtual "desde cualquier código URL o QR [...] utilizando dispositivos web, móvil o AR/VR."
En la demostración realizada por Smith y Payne, hice clic en una URL que me dieron para ingresar a un mundo 3D en el navegador de mi computadora, y luego entré en la misma escena con el navegador de mi teléfono escaneando un código QR.La experiencia del usuario recuerda a Second Life, excepto que con Croquet no necesita descargar un programa especial de software de Visor 3D: todo está dentro del navegador.
Croquet funciona a través de dispositivos.
“We see the metaverse as an extension of web and mobile," said Payne, “rather than everyone running around with a VR headset on their head, bumping into things.Lo que nuestros clientes nos dicen es que quieren una solución de plataforma totalmente en la nube, donde cualquier persona con cualquier dispositivo puede iniciar sesión en cualquier momento."
Their customers, by the way, are initially enterprise — for example, the Japanese conglomerate Hitachi is using the 3D space as “a control room for a mining facility" for staff based in different geographic locations.Pero Payne dijo que eventualmente esperan que Croquet sea utilizado por personas regulares.
“Ten years from now, the web is going to be a 3D place," he said."Alguien que tenga un sitio web puede construir un mundo virtual: puede ser un escaparate para mirar las joyas, puede ser una sala de capacitación ... puede ser un montón de cosas diferentes, y luego publicarlo en el mismo servidor web que se ejecuta su sitio web.encender, exponerlo como un enlace o un botón, o un portal."
Reflectores
Croquet ha tenido una larga historia de espalda. According to Smith, he first began developing the idea when he met Alan Kay, the personal computing pioneer who worked at Xerox PARC in the early 1970s.Smith lo conoció a principios de los 90, cuando Kay era miembro principal en Apple.
“He and I started thinking about what [are] the next steps in computing," Smith said.“Obviamente había hecho mucho con 3D, pero estaba bastante claro para los dos: no era solo 3D, sino que tenía que ser colaborativo 3D, interactivo 3D."
In the origin story page of its website, Croquet OS states that 1994 was the year Smith created “the first prototype of what will later become Croquet," describing it as “the first 3D collaboration space, demonstrating live shared video and smart collaborative objects." Kay came back into the picture in 2001, when Smith, Kay and two others (David Reed and Andreas Raab) formed “the Open Croquet Project," which aimed to “create the first replicated computation platform."

El cálculo replicado es una parte clave del sistema de croquet actual y logra esto a través del software que llama "reflectores." In its documentation, Croquet describes these reflectors as “stateless, public message-passing services located in the cloud." They are hosted on edge or 5G networks.
“We have deployed around the world, on four continents, what we call a reflector network," explained Payne."Y lo que es eso es básicamente un montón de pequeños micro-servidores que coordinan y sincronizan las actividades de todos los que participan en una sesión."
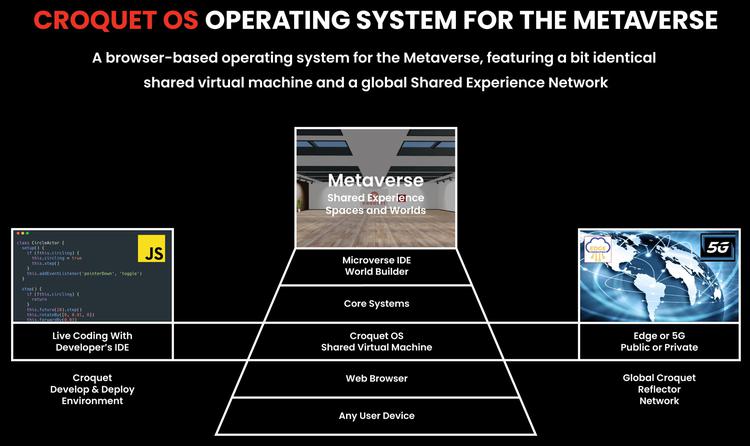
Diagrama del sistema de croquet.
En nuestra demostración, Payne y Smith se ubicaron en los Estados Unidos, mientras estaba en el Reino Unido (a unas 150 millas de Londres).El reflector más cercano para mí fue en Londres, así que así fue como se coordinó mi participación en el mundo virtual del croquet.Pero no solo los usuarios en diferentes continentes se benefician de la red Reflector, también significa que un solo usuario puede participar con múltiples dispositivos.En la demostración, me pidieron que abriera el mundo virtual en mi teléfono y en mi computadora (esto era un poco confuso, ya que tenía dos vistas separadas, pero era un solo usuario).
Smith describió esto como "un sistema de simulación compartido." When a user interacts with it, he said, “that message gets sent to the reflector and bounces off the reflector to all the other participants.Entonces, cuando interactúas con él en tu PC, ese mensaje también terminará en tu teléfono.."
El ideal
Finalmente, veamos el IDE de Microverse, desde el cual los desarrolladores pueden crear experiencias 3D.
Hay un nuevo vocabulario que aprender para programar en el IDE de Croquet. Objects in this virtual world are called “cards" (inspired by the famous 1980s and 90s Apple Macintosh program, HyperCard), which “can be constructed by simply dropping an SVG or 3D model into the world." Interaction with cards is defined by “behaviors," while “connectors" enable cards “to access external data streams."
“Bill Atkinson’s model of computing and how things should work was hugely influential," said Smith, referring to HyperCard’s creator."Alan Kay fue su principal campeón en Apple.Vimos ese [modelo] como como, esa es la forma correcta de pensar en crear y construir mundos virtuales.Por eso lo llamamos tarjeta.Vamos a cambiar el nombre, probablemente."
Más adelante en la demostración, Smith me mostró una exhibición en 3D de los precios de Bitcoin.Este objeto estaba compuesto por tres tarjetas, me informó: una tarjeta que se conecta a una fuente de precios de bitcoin en tiempo real, una tarjeta de gráfico de barras y una tarjeta que muestra el logotipo de Bitcoin.
Tabla de bitcoin en croquet.
“The idea of HyperCard is that you can plug these things together, and that’s what’s going on with this," Smith said."¿Qué es bueno de todo lo que no tienes que conectar explícitamente estas cosas?.Todo lo que hace es decir: este es un padre de esa tarjeta, y luego usa un modelo de publicación de suscripción para que ellos [los padres] puedan escuchar lo que está sucediendo.Entonces, crear estas aplicaciones es extremadamente fácil y rápida."
Debajo del capó, el frontend de Croquet utiliza enchufes web, interfaces de descanso, tres.JS (una biblioteca 3D JavaScript) y WebGL (una API de JavaScript para representar gráficos 3D).WebGPU también está en el horizonte.El 3D Física se realiza con Rapier Physics Engine, un motor de código abierto a base de óxido que se ejecuta en WebAssembly que Croquet ha admitido desde su inicio.Otras tecnologías utilizadas incluyen cripto.js (a collection of cryptographic algorithms implemented in JavaScript), end-to-end encryption via AES-CBC with HMAC-SHA, and Resonance Audio for spatial sound.
“The real idea of the system is it should be always be live and always collaborative, not just in the deployment but even the development side," said Smith."Entonces tú y yo podemos hacer una programación de pares, por ejemplo." He gave an example of me dropping in a new 3D object and then he would do the scripting for it.
Ejemplo de codificación dentro del croquet.Flamenco rosa opcional.
¿Un mundo 3D abierto y colaborativo?¡Inscríbeme!
Croquet es una plataforma complicada, y la demostración no estuvo exenta de problemas técnicos.Pero admiro mucho que este es un sistema basado en la web. The company’s ambition is to make Croquet an open “microverses" alternative to the likes of Meta and its dream of a single, much larger (and likely proprietary) metaverse.
También me gusta la naturaleza interactiva de la plataforma de croquet, que los desarrolladores pueden usarla para colaborar con otros desarrolladores dentro del mundo virtual.Esa visión no solo se alinea con Alan Kay y el equipo de Xerox Parc de principios de la década de 1970, sino también sus predecesores en SRI, dirigidos por Douglas Engelbart (quien fue mencionado en la historia de origen de Croquet como una inspiración).
La World Wide Web en sí se ha acercado a lograr la visión original de Engelbart, y quizás Croquet ayudará a adaptar la web al mundo 3D emergente.
Imagen de plomo a través de Shutterstock;Otras imágenes a través de Croquet.